mpVue
mpVue
WeChat mini programs with VueJS
John Roberts | @omg_damacha
9/19/2018
What is mpVue?
- Turn your VueJS code into a WeChat mini program
- Developed open source by Meituan-Dianping
- https://github.com/Meituan-Dianping/mpvue
why would I use mpVue?
- Vue Components
- Write modern javascript
- Write cross-platform code
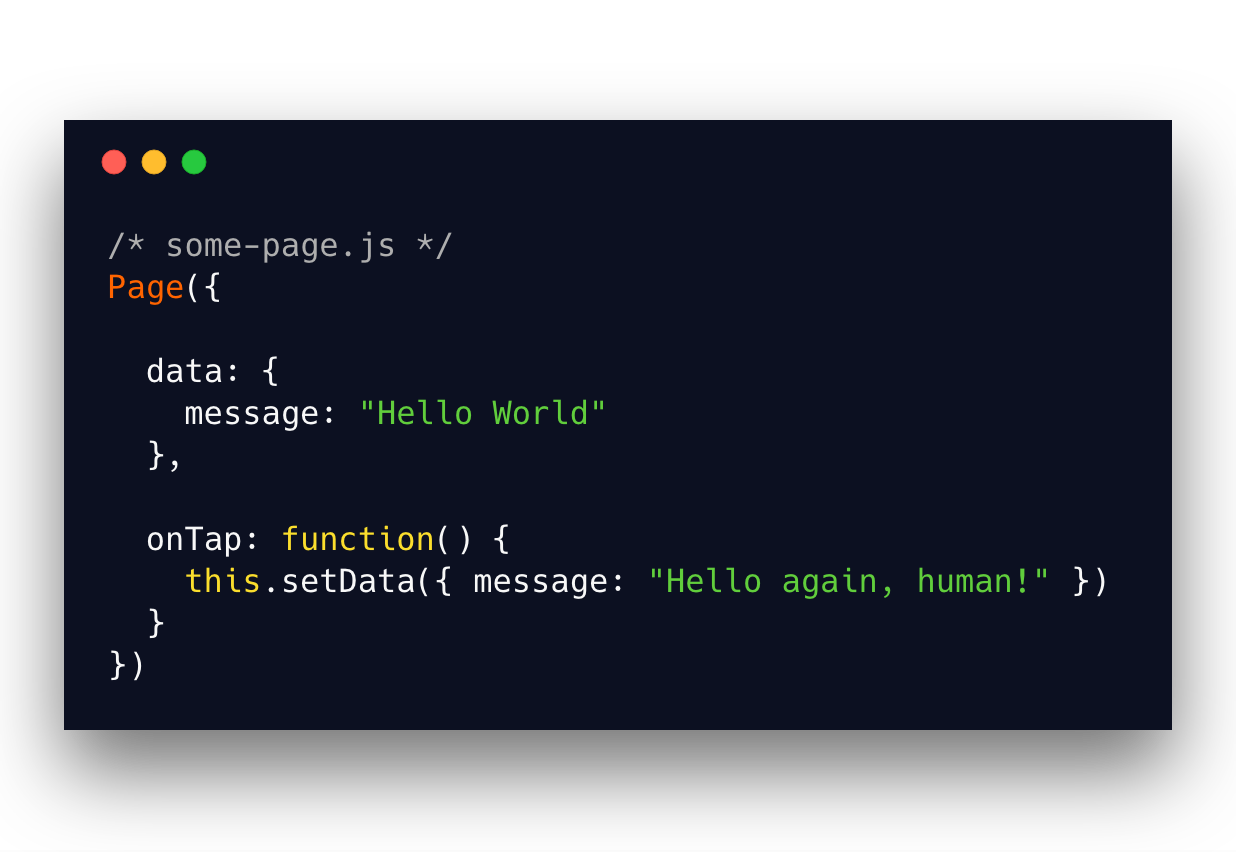
Original

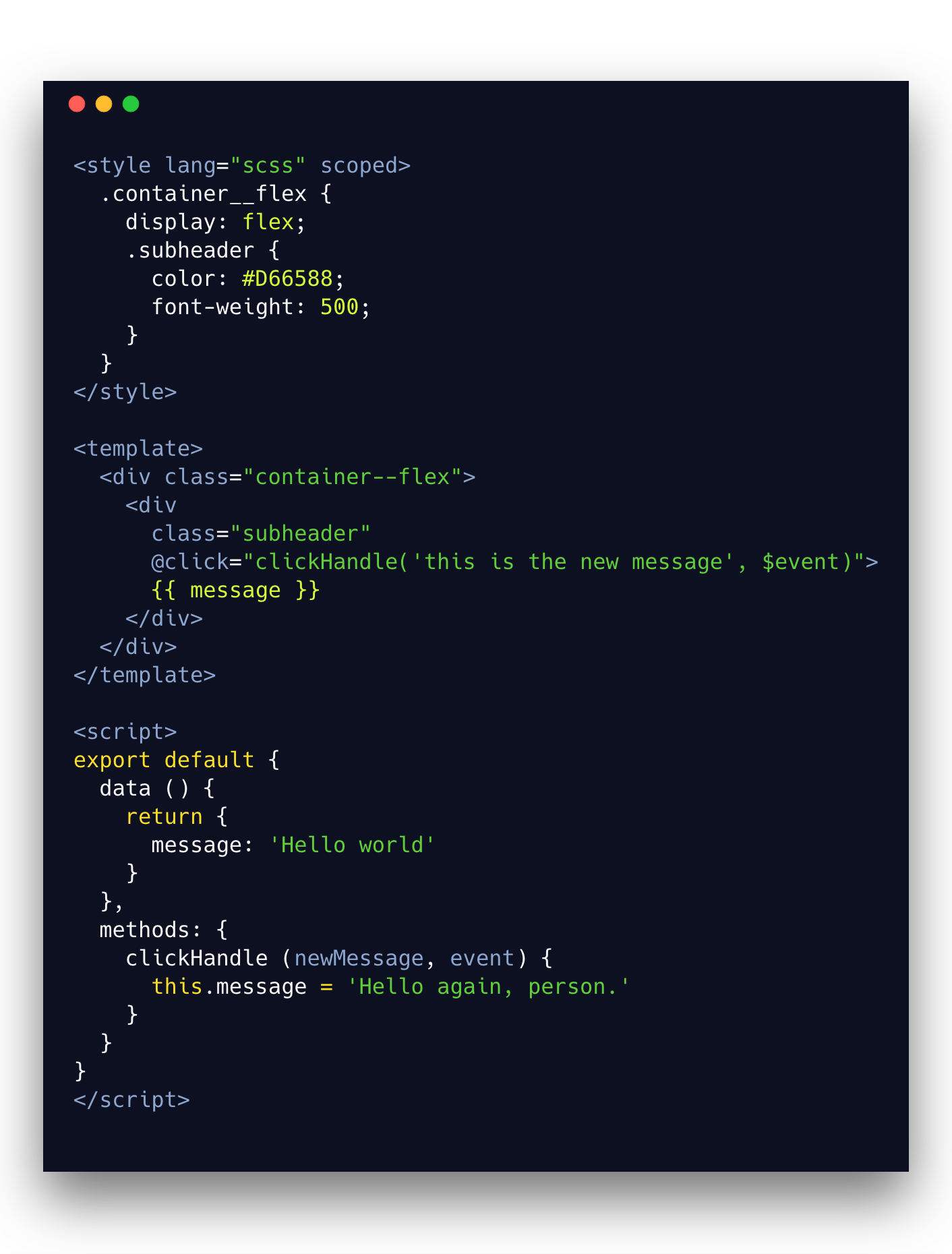
mpVue

Single file component

How?
How?
How does mpVue work?
- vue-cli 3.0
- Webpack
- Babel
- Postcss
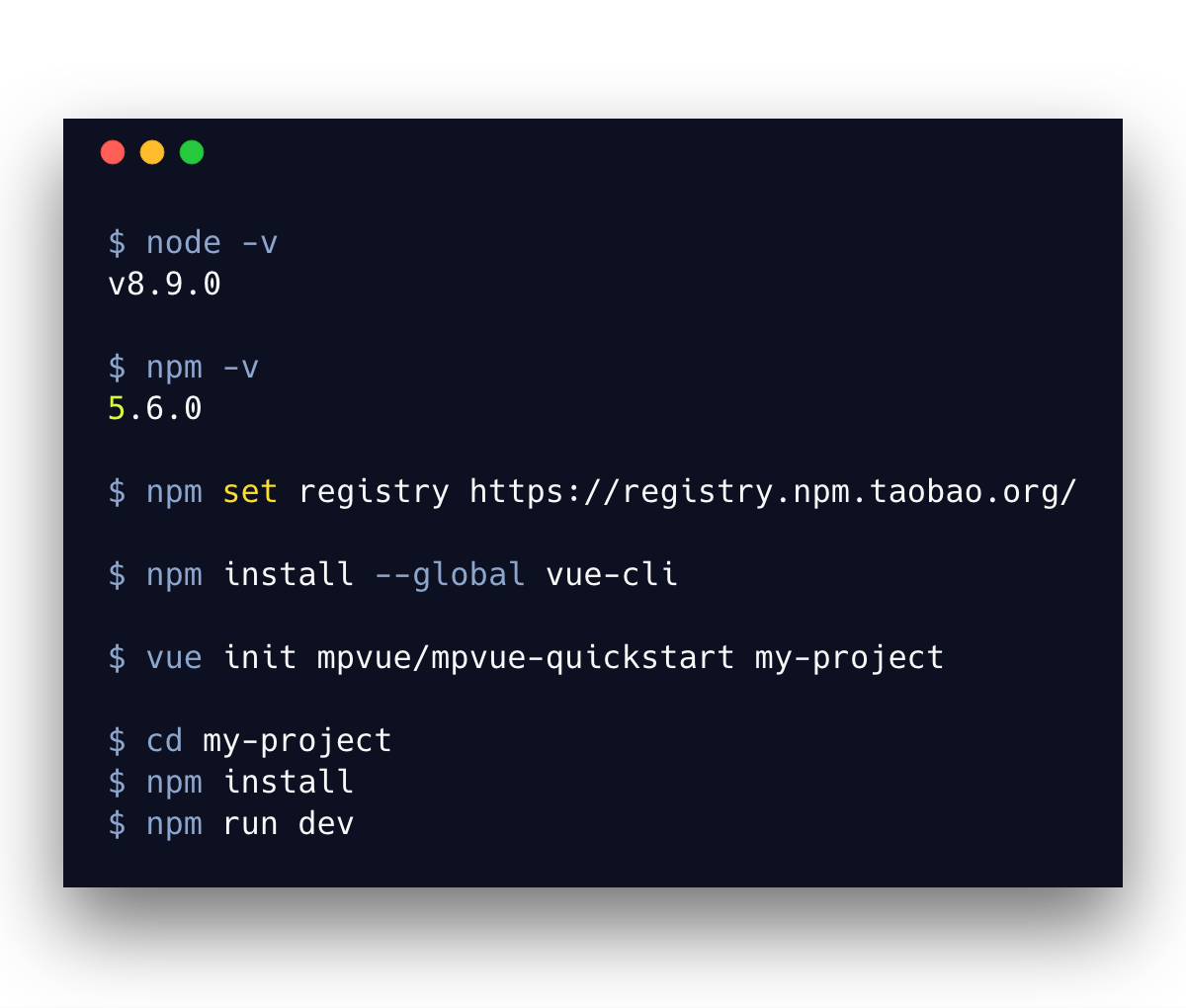
Quickstart

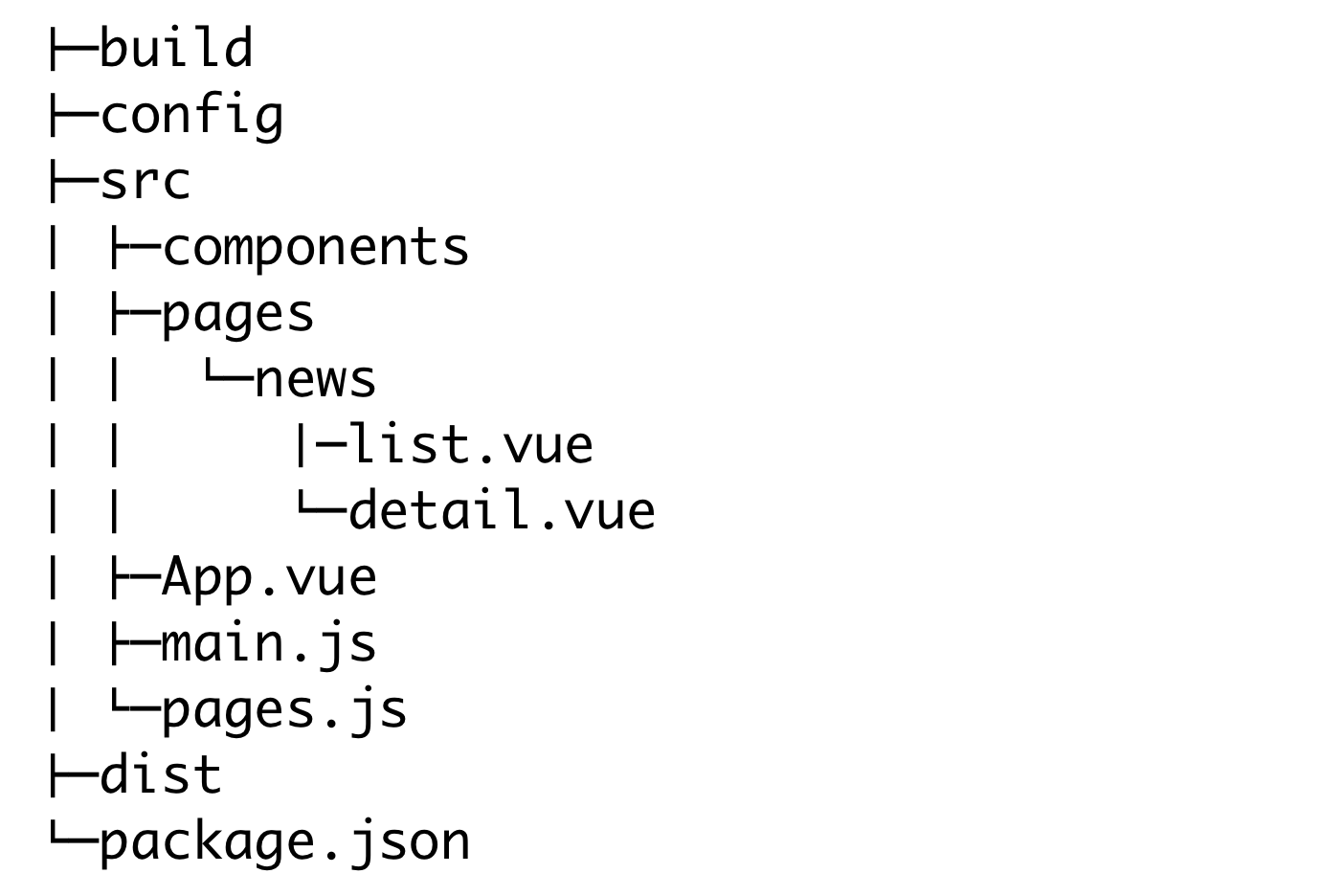
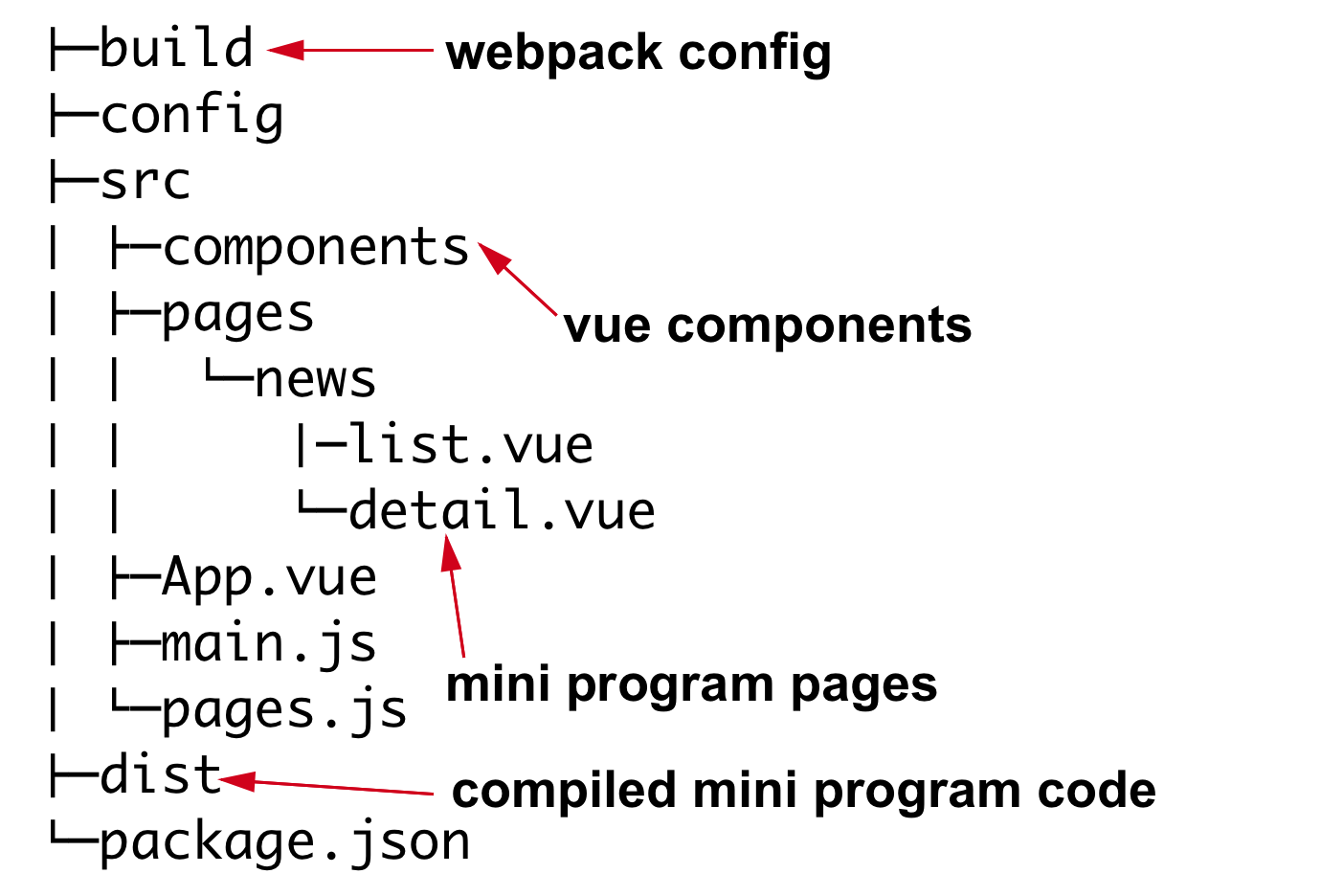
Folder structure

Folder structure

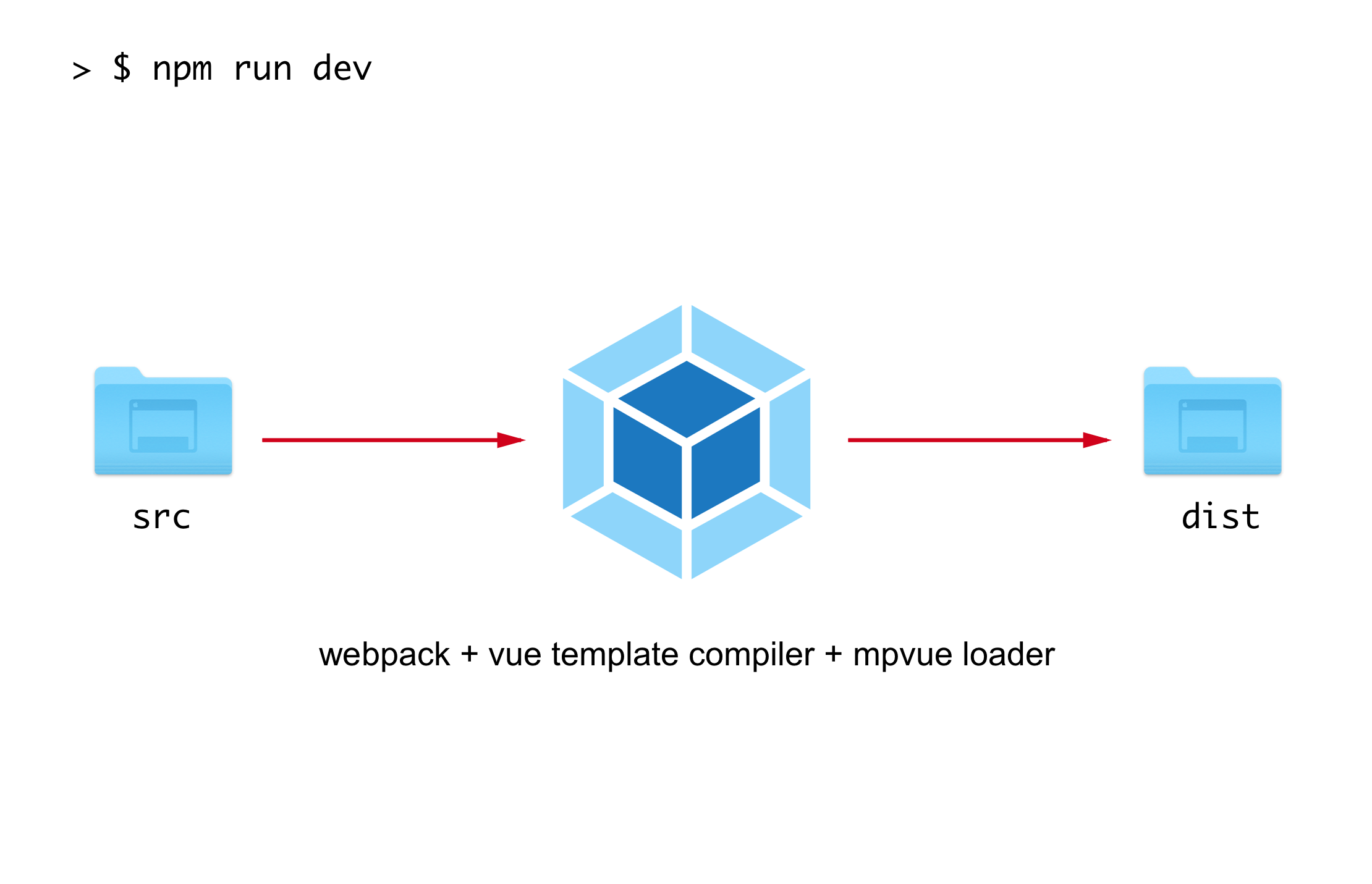
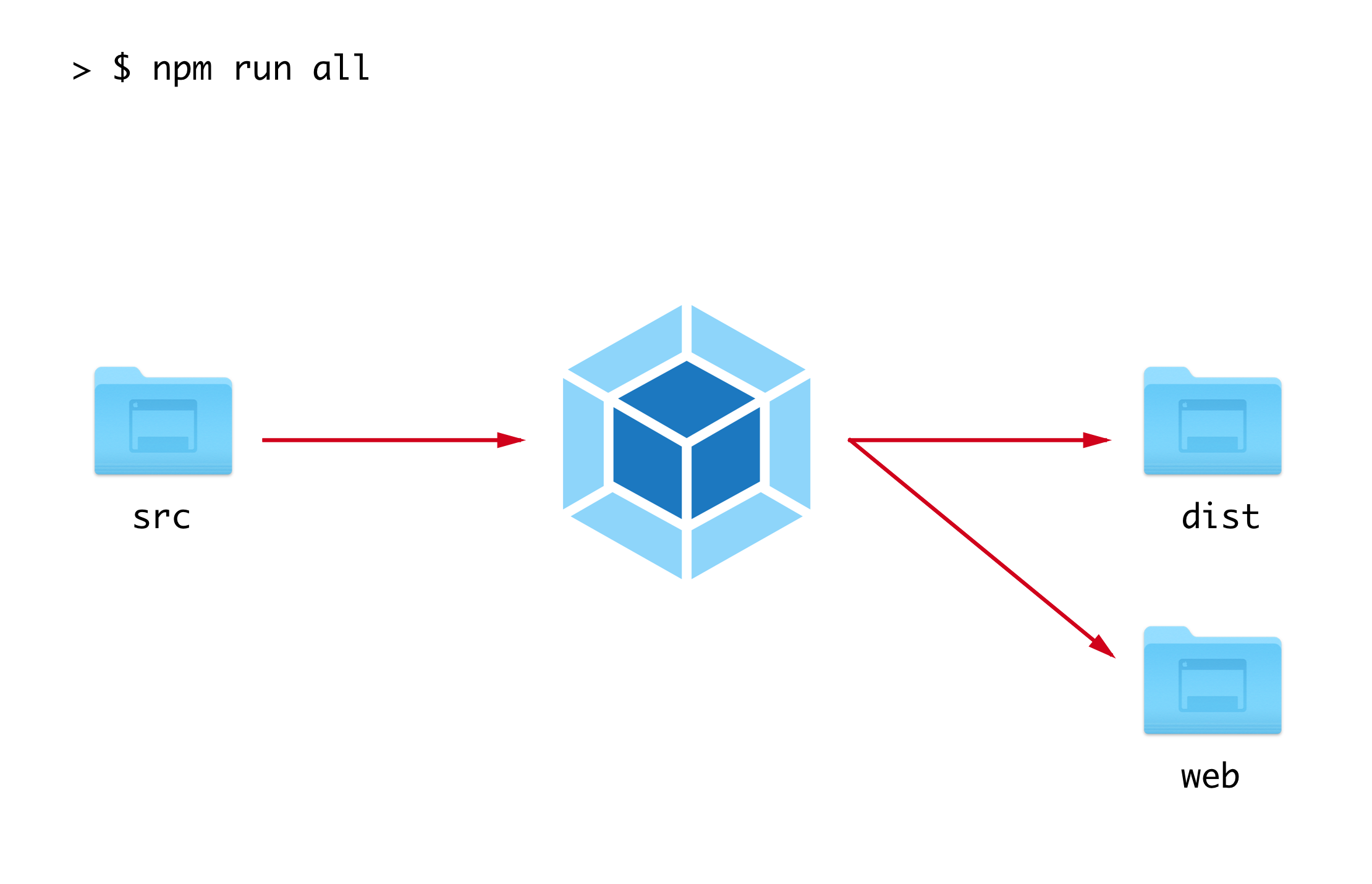
Source code to Mini Program code

You can start coding now :)
Webpack?
Can we make this source code compile to a web project?
Yes actually we can
Cross-platform VueJS
Cross-platform VueJS
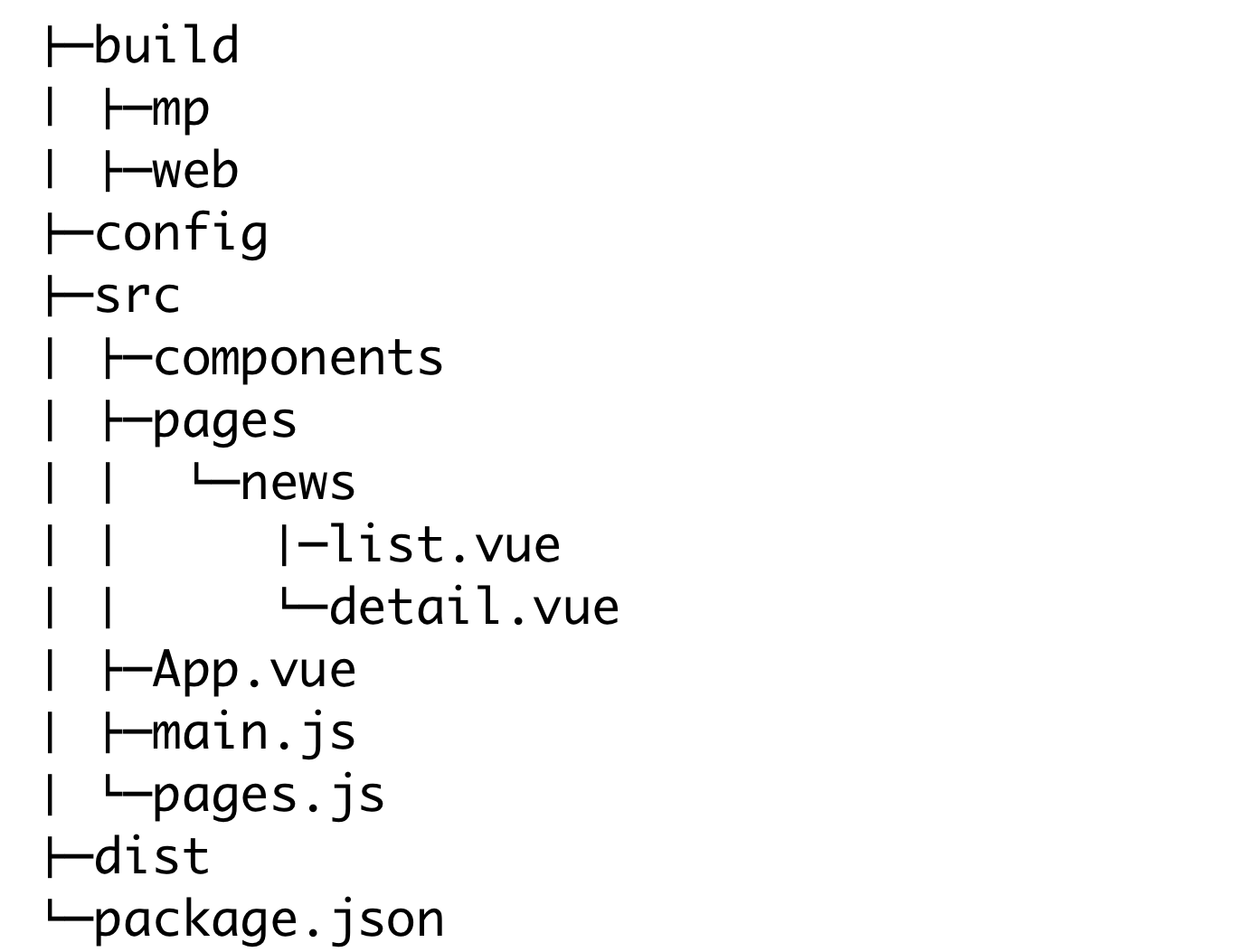
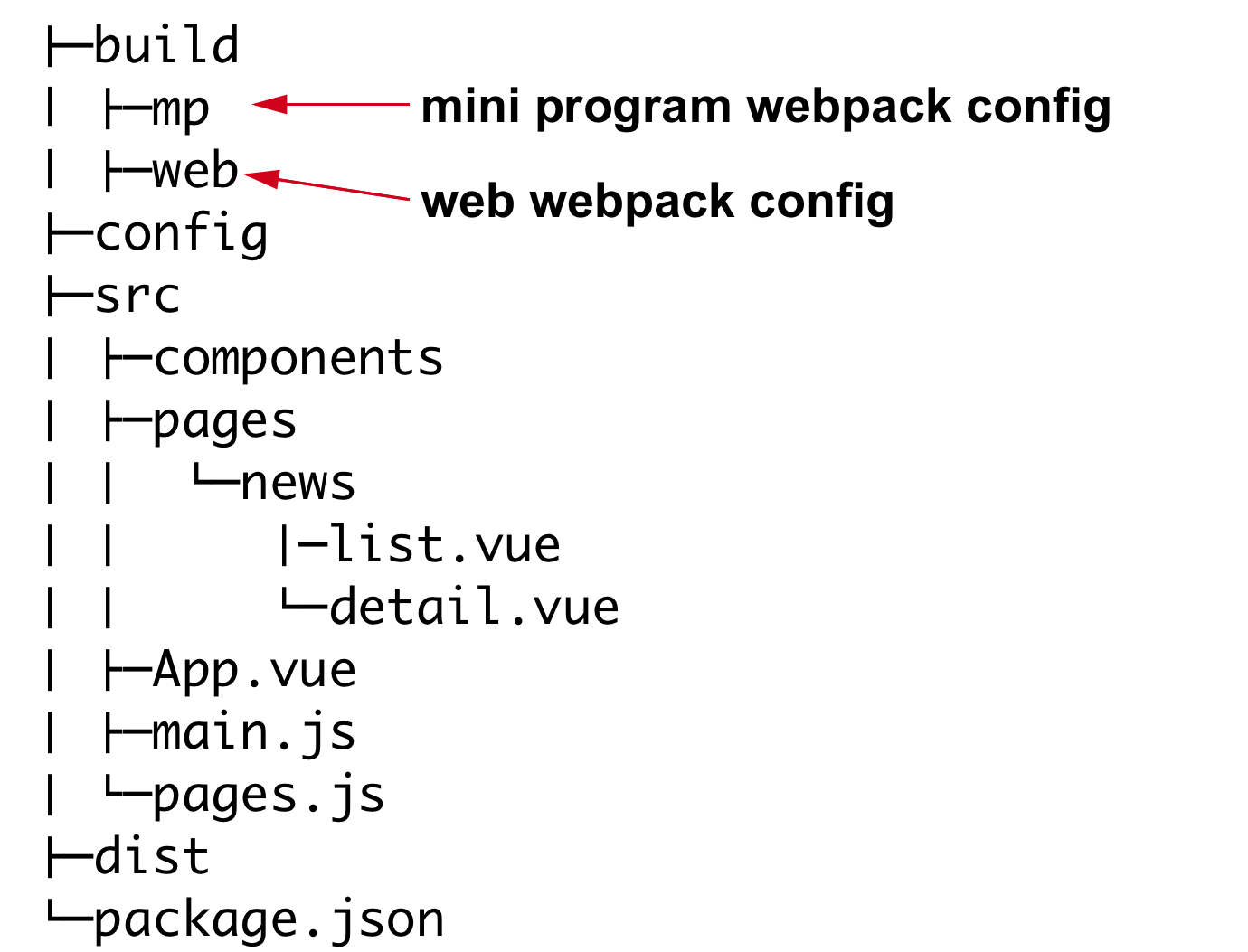
Cross-platform folder structure

Cross-platform folder structure

Cross-platform webpack

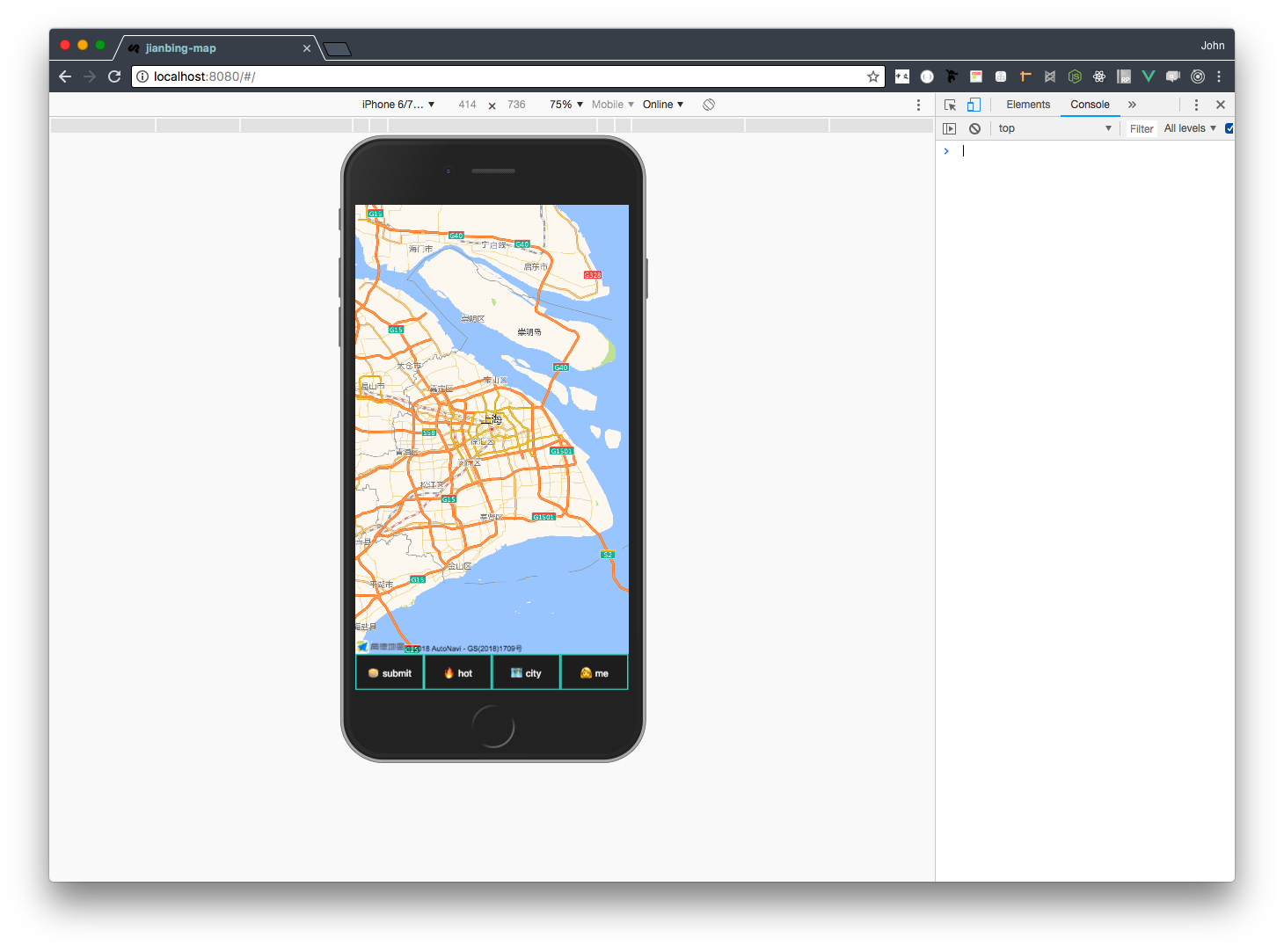
Jianbing Map - web

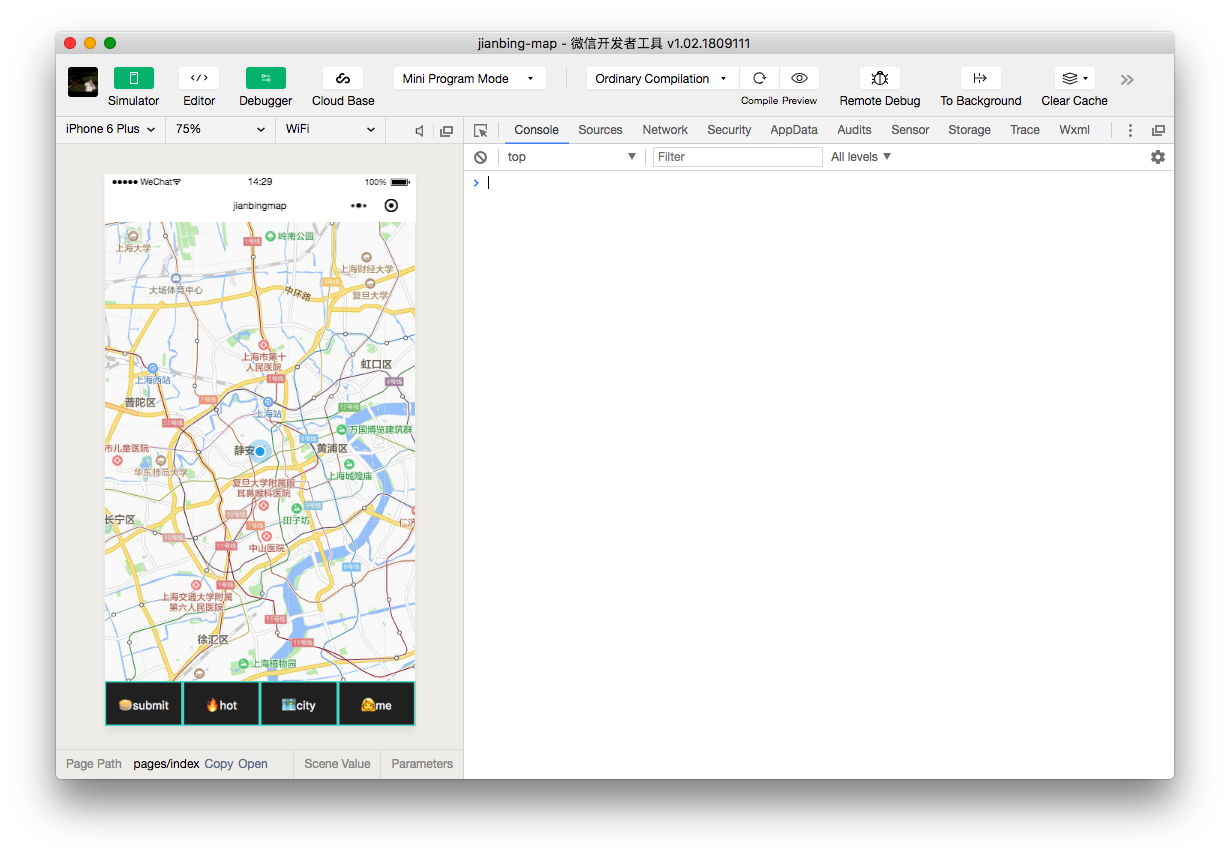
Jianbing Map - Mini Program

Jianbing Map - source code
Common pitfalls
Common pitfalls
mpVue Funkiness
- No global Vue instance, but can have global state
- v-show directive conflicts with CSS display property
- Page A -> Page A -> Back -> the two pages share a data object
- slot component: don't even think about it.
Cross-platform vueJS issues
- "Mini-program-first" approach to development
- Can't use any DOM-dependent packages (i.e., axios must swap with Fly)
- process.env.TARGET === 'mp' <- your app code and build is littered with this line
- Other weirdness
happy coding
happy coding
Slides available at mpvue.johnny.sh

my wechat
